Ny design gott folk!
skrivet den: 2012-03-07 | klockan: 18:11:24 | publicerat i: Redigering
| 1 kommentarer
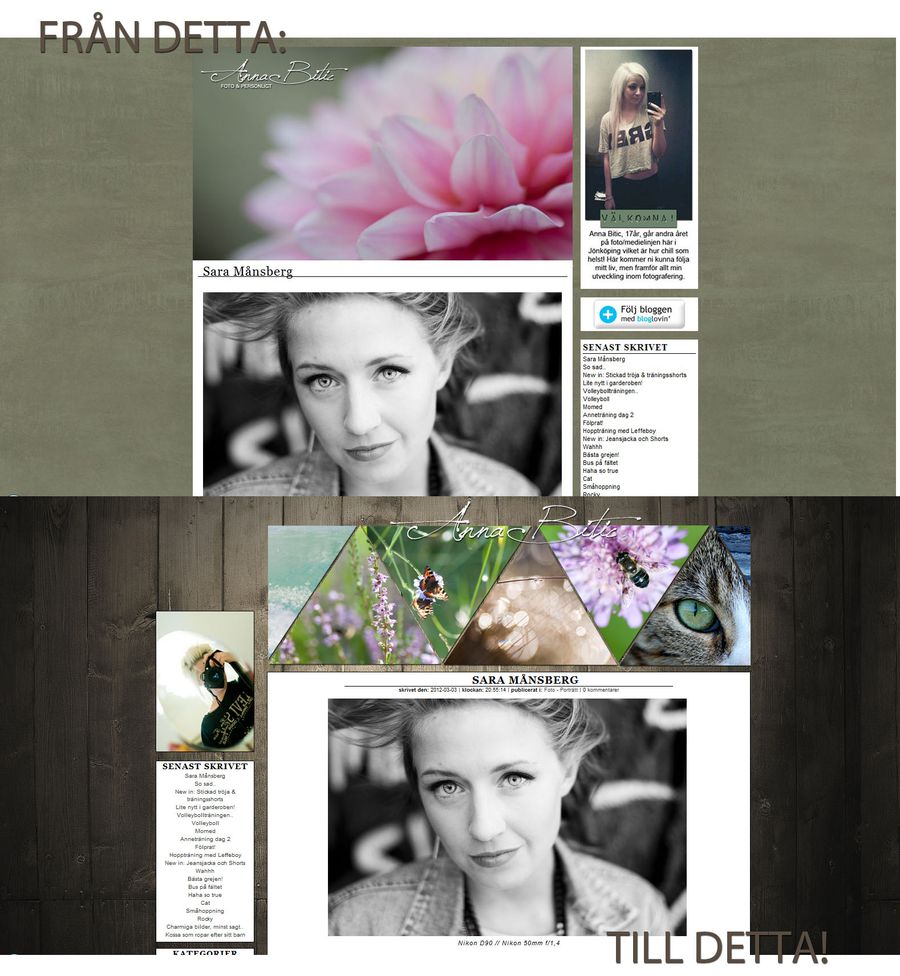
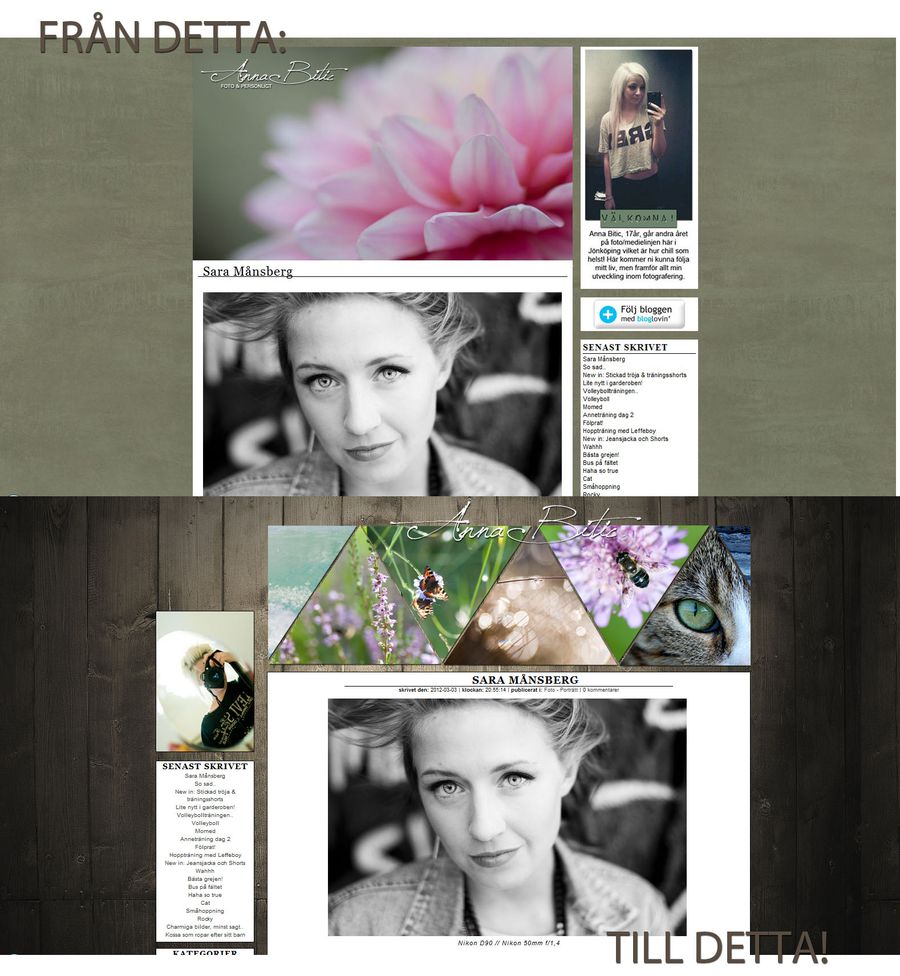
Måste erkänna att jag är rätt nöjd faktist. Har gjort en totalrenovering på bloggen, gjorde om allt från grunden och detta blev resultatet. Har länge velat fixa min blogg men har aldrig haft ork typ. Mycket fräschare och starkare design denna gången, den förra var ju helt matt? Usch.
Tryck på F5 för att uppdatera om den nya designen inte syns!

Finns dock mycket mer att fixa, tex. kommentarsrutorna och sånt men det struntar jag faktist i nu.
Ett stort plus är iaf att bilderna är 900 pixlar stora nu istället för 700 pixlar :)
Tryck på F5 för att uppdatera om den nya designen inte syns!

Word
skrivet den: 2011-12-14 | klockan: 09:44:29 | publicerat i: Redigering
| 2 kommentarer

John
skrivet den: 2011-12-12 | klockan: 22:21:00 | publicerat i: Redigering
| 1 kommentarer

Love and commit, no hit and quit
skrivet den: 2011-12-12 | klockan: 05:15:12 | publicerat i: Redigering
| 4 kommentarer


Stay positive
skrivet den: 2011-12-12 | klockan: 04:25:00 | publicerat i: Redigering
| 0 kommentarer


Hur man byter bloggikon!
skrivet den: 2011-12-11 | klockan: 23:02:00 | publicerat i: Redigering
| 0 kommentarer
Tänkte förklara för er hur man byter bloggikon som jag har gjort. Som ni ser har jag en liten kamera framför mitt bloggnamn, detta kan man fixa hur lätt som helst!
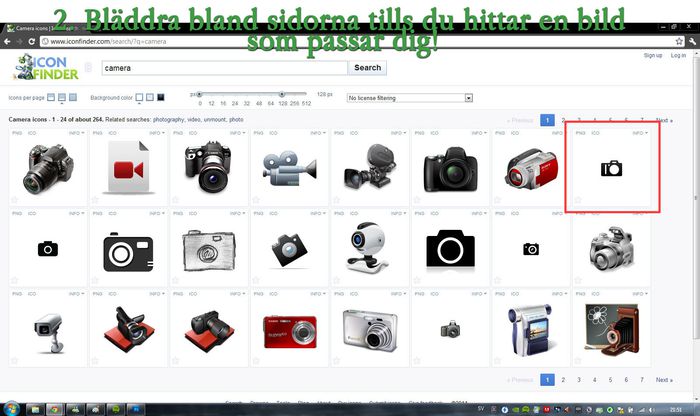
Först tänker du ut vad du vill ha för ikon. Är din blogg kanske en fotoblogg som min? Då passar det nog bäst med en kamera framför bloggnamnet!





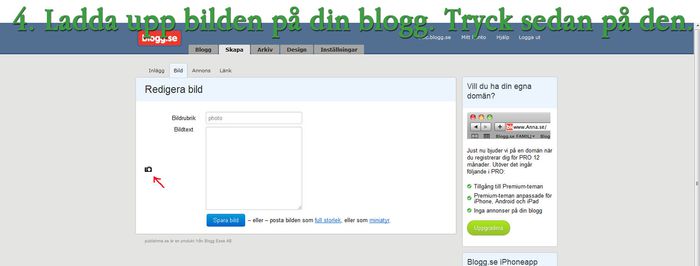
6. Nu ska ni in i kodmallen som ligger under design.
Leta upp koden </head>.
Hittar ni den inte är det bara att trycka på Ctrl + F samtidigt så skriver ni in </head> där.
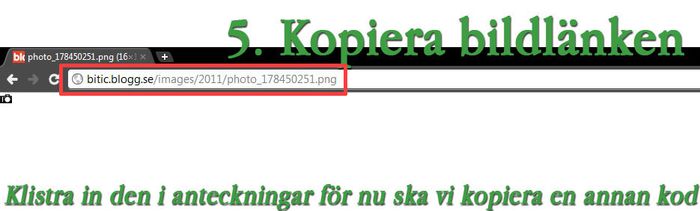
Nu ska ni kopiera den här länken:<link rel="shortcut icon" href="länken till din bild" /> och klistra in den ÖVER koden </head> och UNDER koden </script>. Sen är det bara att klistra in länken till din bild mellan "" tecknerna. Sedan är det bara att spara!
Gör nu så även på Framsida, Inläggssida, Kategorisida och Arkivsida i kodmallen.
Gör nu så även på Framsida, Inläggssida, Kategorisida och Arkivsida i kodmallen.
Ifall ni sökte efter en bild på google gör ni såhär:
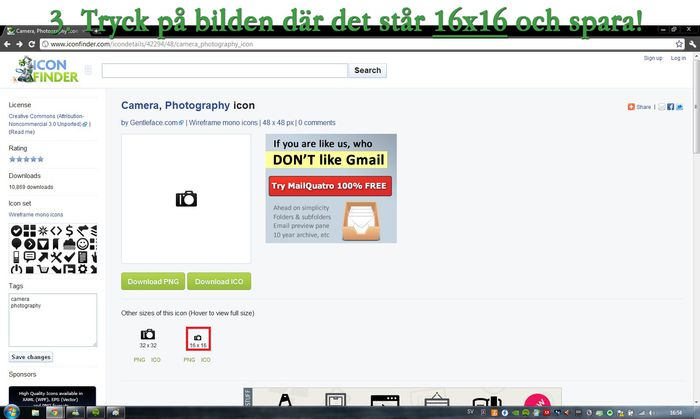
Leta upp bilden > Spara den > Öppna upp den i photoshop > Beskär den till en fyrkant > Tryck på Ctrl + Alt + i samtidigt så en ruta poppar upp > Skriv in 16 pixels på både Width och Height > Spara bilden > Ladda upp den på din blogg > Kopiera bildlänken > Sedan vet ni resten med hjälp av texten ovanför!
Leta upp bilden > Spara den > Öppna upp den i photoshop > Beskär den till en fyrkant > Tryck på Ctrl + Alt + i samtidigt så en ruta poppar upp > Skriv in 16 pixels på både Width och Height > Spara bilden > Ladda upp den på din blogg > Kopiera bildlänken > Sedan vet ni resten med hjälp av texten ovanför!
Om det är någonting ni inte förstår är det bara att fråga! :)
En hemsida
skrivet den: 2011-11-18 | klockan: 09:55:00 | publicerat i: Redigering
| 0 kommentarer
Detta är vad vi håller på med just nu på Multimedian - att designa och koda egna hemsidor. Jag håller nu på att göra en hemsida om en ridskola, men man får göra lite som man vill så jag har inte bara bilder från Vissmålen utan även lite från Gerts stall också. Ifall någon skulle tycka att det såg konstigt ut ;) Menmen, detta är bara början! Har ju inte bestämt mig helt & hållet än om det ska se ut såhär. Kan ju lägga upp hemsidan när jag är klar.

Före & Efterbilder på Alicia
skrivet den: 2011-11-04 | klockan: 14:55:00 | publicerat i: Redigering
| 1 kommentarer
Tänkte visa lite exempel på hur jag brukar redigera.
Och som jag skrev i ett annat inlägg så redigerar jag mina bilder endast i Camera Raw. Kan hända att jag använder mig utav Photoshop med.
För er som inte vet vad Camera Raw är så är det ett inbyggt bildbehandlingsprogram för RAW-filer i Photoshop, men funkar även för JPG-filer. Verkligen att rekomendera om ni inte redan använder det! Om ni klickar här och skrollar ner på sidan kan ni se några exempel på vad man kan göra & är ni intresserade av att lära er mer kan ni ladda ner kursen här. Enjoy! ;)

Bild 1: Min personliga favorit av alla bilder jag tog.
Här har jag endast dragit i reglagen Blacks och Contrast i Camera Raw.
Har även lagt på Contrast, Clarity och Sharpness över hennes pupiller med hjälp av Adjustment Brush.

Bild 2: För att rädda denna bild har jag dragit i reglagen Exposure, Brightness, Contrast och Vibrance i Camera Raw.